このホームページは Amazon Kindle 本の作成中の草稿です。日々、原稿を見直しているので、内容が変わることに留意して読んで下さい。本が出版され次第、このホームページは削除されます。
4.19 前面、背面表示(lift、tkraise、lower)
ラベルフレームを作成すると、作成した順に前面に重ねられて表示されます。この表示順をフレームと同様に、「lift」または「tkraise」メソッド、「lower」メソッドを用いてアプリケーションで設定することができます。「3.16 前面、背面表示」を参照して下さい。
次のプログラムは背景色が赤、黄、青のラベルフレーム「labelframe_1」、「labelframe_2」、「labelframe_3」を順に作成しています。「bind」メソッドで、マウスの左クリックに関数「click_L」、右クリックに関数「click_R」を関連付けています。 関数「click_L」で「lift」メソッドを用いてラベルフレーム「labelframe_1」をラベルフレーム「labelframe_2」の上に表示します。 関数「click_R」で「lower」メソッドを用いてラベルフレーム「labelframe_1」をラベルフレーム「labelframe_2」の下に表示します。
| import tkinter as tk | |
| root = tk.Tk() | |
| root.geometry('300x200+100+100') | |
| labelframe_1 = tk.LabelFrame(root, bg='red', | |
| text='labelframe_1', labelanchor='n') | |
| labelframe_1.place(x=0, y=0, width=200, height=150) | |
| labelframe_2 = tk.LabelFrame(root, bg='yellow', | |
| text='labelframe_2', labelanchor='n') | |
| labelframe_2.place(x=20, y=20, width=200, height=150) | |
| labelframe_3 = tk.LabelFrame(root, bg='blue', | |
| text='labelframe_3', labelanchor='n') | |
| labelframe_3.place(x=40, y=40, width=200, height=150) | |
| def click_L(event): | |
| labelframe_1.lift(labelframe_2) | |
| def click_R(event): | |
| labelframe_1.lower(labelframe_2) | |
| lroot.bind('<Button-1>', click_L) | |
| root.bind('<Button-3>', click_R) | |
| root.mainloop() |
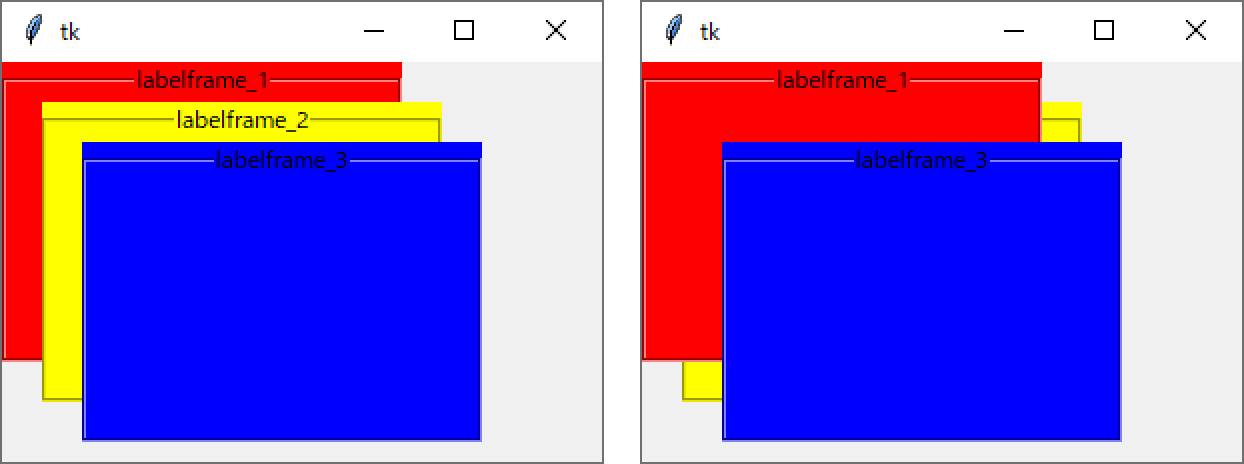
プログラムを実行すると、下図の左側のウィンドウが表示されます。ウィンドウを左クリックする右側のウィンドウのように赤色のラベルフレームが黄色のフレームの上に表示されます。次いで、ウィンドウを右クリックすると左側のウィンドウのように赤色のラベルフレームが黄色のラベルフレームの下に表示されます。