このホームページは Amazon Kindle 本の作成中の草稿です。日々、原稿を見直しているので、内容が変わることに留意して読んで下さい。本が出版され次第、このホームページは削除されます。
3.16 前面、背面表示(lift、tkraise、lower)
フレームを作成すると、作成した順に前面に重ねられて表示されます。この表示順をアプリケーションで設定することができます。
フレームを他のフレームの前面に表示するには、Misc クラスの「lift」または「tkraise」メソッドを用います。下記の書式を用います。詳細はMisc クラスメソッドを参照して下さい。
object.lift(aboveThis=None)
object.tkraise(aboveThis=None)
引数 aboveThis に下に重ねるフレームのパス名を指定します。
逆に、他のフレームの下に重ねるには、Misc クラスの「lower」メソッドを用います。下記の書式を用います。詳細はMisc クラスメソッドを参照して下さい。
object.lower(belowThis=None)
引数 belowThis に上に重ねるフレームのパス名を指定します。
次のプログラムは背景色が赤、黄、青のフレーム「frame_1」、「frame_2」、「frame_3」を順に作成しています。「bind」メソッドで、マウスの左クリックに関数「click_L」、右クリックに関数「click_R」を関連付けています。
関数「click_L」で「lift」メソッドを用いてフレーム「frame_1」をフレーム「frame_2」の上に表示します。
関数「click_R」で「lower」メソッドを用いてフレーム「frame_1」をフレーム「frame_2」の下に表示します。
| import tkinter as tk | |
| root = tk.Tk() | |
| root.geometry('300x200+100+100') | |
| frame_1 = tk.Frame(root, bg='red') | |
| frame_1.place(x=0, y=0, width=200, height=150) | |
| frame_2 = tk.Frame(root, bg='yellow') | |
| frame_2.place(x=20, y=20, width=200, height=150) | |
| frame_3 = tk.Frame(root, bg='blue') | |
| frame_3.place(x=40, y=40, width=200, height=150) | |
| def click_L(event): | |
| frame_1.lift(frame_2) | |
| def click_R(event): | |
| frame_1.lower(frame_2) | |
| root.bind('<Button-1>', click_L) | |
| root.bind('<Button-3>', click_R) | |
| root.mainloop() |
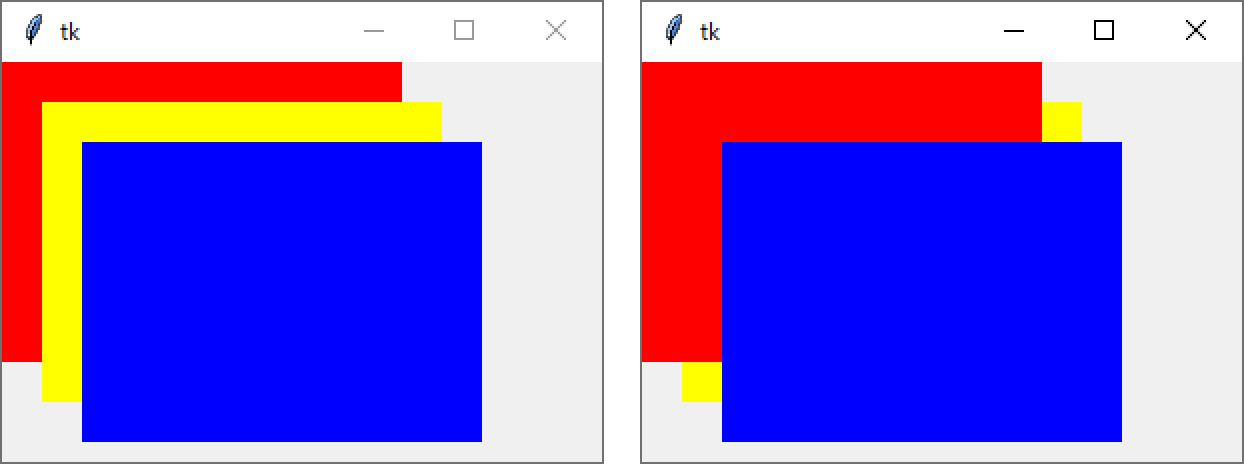
プログラムを実行すると、下図の左側のウィンドウが表示されます。ウィンドウを左クリックする右側のウィンドウのように赤色のフレームが黄色のフレームの上に表示されます。次いで、ウィンドウを右クリックすると左側のウィンドウのように赤色のフレームが黄色のフレームの下に表示されます。